HTML :
<copy class="copy">CSS :
<h1 class="logo">Logo</h1>
<ul class="nav">
<li><a href="#">Features</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Sign In</a></li>
<li><a href="#">Free Trial</a></li>
</ul>
</copy>
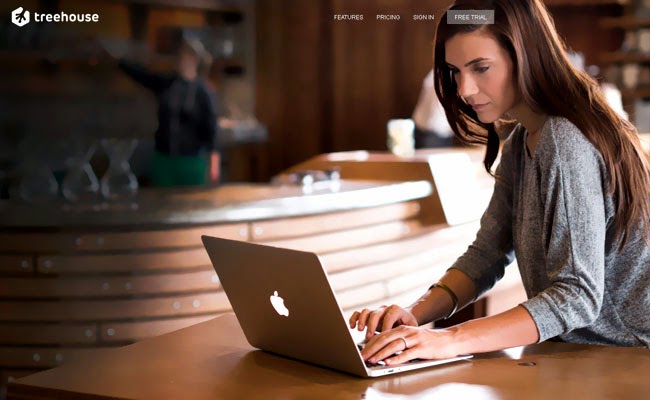
/******************************Demikian saja mengenai Tutorial CSS, HTML | Meniru tampilan homepage treehouse, jika ada pertanyaan silahkan ajukan pertanyaan Anda pada kotak komentar yang telah disediakan, dan jika tertarik untuk melihat trick-trick CSS lainnya silahkan menuju kategori Design yang ada pada menu navigasi, akhirkata terimakasih banyak atas kunjungannya.
Flexbox Layout
*******************************/
.copy, .nav {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
}
.copy {
justify-content: space-between;
}
.nav {
-webkit-flex: 1;
flex: 1;
-webkit-justify-content: space-around;
justify-content: space-around;
}
@media all and (min-width: 640px) {
.copy, .nav {
-webkit-flex-direction: row;
flex-direction: row;
}
}
@media all and (min-width: 1030px) {
.nav {
-webkit-flex: none;
flex: none;
}
}
/******************************
Treehouse Styling
*******************************/
body {
margin: 0;
font-family: Helvetica;
background: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/25480/hero-img.jpg') top center no-repeat;
background-size: cover;
}
.copy {
padding: 20px 0;
margin: 0 auto;
}
.logo {
background: transparent url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/25480/treehouse-white.svg') center center no-repeat;
width: 195px;
background-size: contain;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
.nav {
list-style: none;
}
.nav li {
margin: 12px 0 12px 28px;
}
.nav li a {
text-decoration: none;
color: #fff;
font-size: 12px;
text-transform: uppercase;
}
.nav li a:hover {
color: rgba(255,255,255,0.7);
}
.nav li:last-child a {
background: rgba(255,255,255,0.3);
border-radius: 2px;
transition: 200ms ease-in-out;
padding: 8px 16px 7px;
}
.nav li:last-child a:hover {
background: rgba(255,255,255,0.5);
color: #fff;
}
@media all and (min-width: 1030px) {
.copy {
width: 1030px;
min-width: 768px;
}
}